Calendar
| Mo | Tu | We | Th | Fr | Sa | Su |
|---|
| 29 | 30 | 1 | 2 | 3 | 4 | 5 | | 6 | 7 | 8 | 9 | 10 | 11 | 12 | | 13 | 14 | 15 | 16 | 17 | 18 | 19 | | 20 | 21 | 22 | 23 | 24 | 25 | 26 | | 27 | 28 | 29 | 30 | 31 | 1 | 2 | | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
Archive
- 2002
- 2003
- 2004
- 2005
- 2006
- 2007
- 2008
- 2009
- 2010
- 2011
- 2012
- 2013
- 2014
- 2015
- 2016
- 2019
- 2020
|
Website may be up and down over next few months. I'm currently doing a complete overhaul of everything.
Going back to simple individual .htm pages, new overall site theme, sanitizing and cleaning up html of all
pages and blog posts, attempting to implement a new tooling and publishing system etc etc.
Did you know that the GUI class has a matrix property that you can use to rotate and scale your gui elements.
The sample behavior that is provided below will scale and rotate a gui label in the center of the screen.
public class GuiMatrixDemo : MonoBehaviour
{
private float rotation;
/// <summary>
/// OnGUI is called for rendering and handling GUI events.
/// </summary>
public void OnGUI()
{
var matrix = GUI.matrix;
GUI.Label(new Rect(5, 5, 100, 20), "before matrix");
this.rotation += 15f * Time.deltaTime;
var scale = Mathf.Clamp((float)Math.Sin(Time.time) + 1 * 2, 1, 3);
GUI.matrix = Matrix4x4.TRS(new Vector3(Screen.width / 2, Screen.height / 2, 0), Quaternion.Euler(0, 0, this.rotation), Vector3.one * scale);
var size = GUI.skin.label.CalcSize(new GUIContent("test string"));
var rect = new Rect((-size.x / 2f), (-size.y / 2f), size.x, size.y);
GUI.Label(rect, "test string");
GUI.matrix = matrix;
GUI.Label(new Rect(5, 25, 100, 20), "after matrix");
}
}
2936e197-d8e8-4a41-b1e1-b28f52910f69|0|.0
NOTE: Originally written in March 2013 I’m only getting around to posting this now. :(
A long sorted history of technological bloat warez …
I have been kicking the following ideas around for a while now and may soon start to implement them. I have become frustrated with the whole slew of content management systems from Wordpress to BlogEngine. They all have a tendency to lock you into there system and there way of doing things not to mention that there is no guarantee that these platforms will exist or still be popular 5, 10, 20+ years from now as technology is constantly changing. The only thing that has remains relatively consistent over the last 20 years has been html markup. in other words the raw data.
I have maintained the content on this personal website of mine for over a decade even before I registered the domain createdbyx.com. And the one thing that has remained consistent is the manual labor involved every time I decided to port the content of this site over to a new platform from straight html pages, to DotNetNuke, to BlogEngine, to a partial port over to asp.net mvc etc. Porting the content over from one platform to the next, and having to adapt and convert the content from one database to another, one theme/skin system to another simply is not going to cut it any longer. As time goes on and as the volume of content continues to grow porting that content over to yet another platform becomes more and more tedious.
I am a long term thinker when it comes to this type of stuff because I fully intend to maintain and update this site for the next 50+ years and beyond. I care about preserving the content & data on my various web sites in a human readable platform independent format.
I began playing around with some ideas on my test server boobietaunt.com using asp.net mvc. My intension was to develop a single page website that had a similar Live Tiles system as the windows 8 start screen. The whole thing would in fact be rendered via jQuery GET requests and dynamically replace content on the page so there would actually be no page loading. But as I discovered search engines like Google frown on this because it’s too difficult for there systems to crawl & index the website content. And it would ultimately obliterate my SEO search rakings. So that approach was not going to work, not to mention the issues with managing history via JavaScript and browser incompatibility issues etc. *sigh* just kill me nao :(
Although I never fully abandon any of my coding work I did stop working on the asp.net mvc implementation of my prototype createdbyx.com website in favor of a even simpler solution. Or so I thought. With Asp.net mvc again I found myself needing to learn new ways of doing things IE: the mvc way of doing things, and not only that I was using the Razor view engine. As much as I applaud the effort of the asp.net mvc team for helping to make asp.net development more easier and cleaner, I decided to stop using it before I devoted too much time going down that rabbit hole.
With asp.net mvc I was locking my self into a system of Razor syntax and Controllers that was again pushing me further and further away and putting more technological layers in between what I was trying to do which was to simply serve up html content. At this point for reasons unknown I got it in my head that I could write a better system then the asp.net mvc team, and in some ways that’s just what I did. And I did it in around 1000 lines of code. I essentially created a simplified MVC clone with Controllers and Views that could be extended upon. A feat I am actually personally proud of considering it has many of the same core features as mvc but does it in just under 1000 lines of code. I wrote it back when mvc 1 was still in beta and just being introduced and then I abandoned it to go work on my various other projects.
The custom built mvc clone I created is (as of this writing) powering my codefarts.com website. After having dusted it off and used it to power my codefarts website I have again come to the conclusion that it is far too complicated a system to use even though it’s hardly any code at all and the compiled assemblies for handling localization, security, settings, blogging, Views, Controllers, and extensions only amount to a combined 175k worth of (debug) dll files.

The future going forward …
Trying to think up a ridiculously simple solution for publishing html content is deceptively complex with so many CMS choices out there, but there have been some new ways of doing things as of late that could change all that.
What if you could power a personal website without databases & without using a traditional content management system? What if you could create and update the content on your local machine, have it automatically backed up to the cloud, automatically synchronized across multiple computers, and have it support versioning & branching like a CVS all without even having to log in. You could search for content you have previously written, you could even create or edit content even if you were using someone else's computer, and it could support multiple contributors to your site.
Now what if you could do all of that using just html files and some popular free software. The answer is pretty much YES!
Here is a potential publishing scenario …
- Open up notepad or your favorite html editor and write some content
- Save to a specific folder on your computer
- The system automatically syncs the file to the cloud and all other computers of your choosing (Google Drive, SkyDrive, DropBox, AeroFS etc) providing automatic off site backups.
- Automatic syncing your local working copy of your site file to the webserver involves a program like SyncBack that runs at scheduled times via windows scheduler to sync files to the web server.
- A program always running in the background could detect the changes and commit the changes to a local git repository. As well as the option to publish the files to a git server to provide yet another secondary off site back up.
These are just some of the scenarios that you could set up to automatically publish your website content to the web server.
The end goal?
The elimination of any and all unnecessary server side code. If I could think of a way to go back to managing a website using pure html pages I would, but there are some key pieces of server side code that still need to be present like site templates, a blogging and page caching system.
From a security standpoint the most secure code you can write is no code at all. The more code you write the more vulnerable you make yourself. So focusing on your absolute core needs is essential.
--------------------------------------
Since I originally wrote this post back in march 2013 I have since written a entirely new (and more simplified) web server back end and have ported the local copy of my codefarts.com website over to it. I’ll be making future posts regarding this new system and the reasons why it is even better then the custom built MVC clone I described earlier in this post.
cbd0e878-44a6-4639-91d2-8c812b5a01eb|0|.0
The funny thing about brain disorders is that they affect the one part of your body that you are unable to perceive as being afflicted with something. Kind of like how crazy people don’t know there crazy. When trying to come up with a name for this disorder I asked stack exchange and got a number of helpful responses. Everything from Analysis paralysis to having a Rube Goldberg mentality. No matter what I do, I can't help but overcomplicate almost every piece of code/application I write. My mind automatically jumps to thoughts of 'OK, I'll need to write this, this, this, and this, and I'll need to make sure to use a repository and MVVM patterns, utilize this and that library' etc. An hour of coding later and it's already spiraling out of control with features & settings that don't need to be there. This last week I have recently been spending some time on my old WowTracks.com website, in particular the data acquisition utilities needed to capture and store the World of Warcraft armory data. I started by thinking about what kind of app I needed and where it was going to be run. I considered writing it in Unity3D first so that I could port the application to multiple platforms, but unity’s GUI system is too much of a hassle when it comes to presenting large amounts of complex data. I also considered a win forms app, Windows store/Metro, WPF, Silverlight, or even a console application. I ended up starting to write it as a console application thinking that I did not need to do anything fancy just create a app that schedules downloads of armory url’s at specified intervals. Didn’t take long for me to realize that a console app was not going to cut it. I then started to write it as a win forms app only to discover that the data binding was severely lacking compared to WPF and I would have to do a lot of manual coding. After scrapping the win forms app in favor of a WPF app things were going fine until I ran into a little issue with my PC randomly freezing up for one second at a time then unfreezing for one second and repeating until I restarted my computer. At first it was confusing because even after managing to get visual studio to quit my system seemed fine but when I mouse over a link in a web browser (IE, Firefox, Chrome) would cause the system to start locking up for one second intervals again. Initially it seemed like a virus or hacker got into my system as it was only affecting browser applications but from doing some internet searches it seems there is a huge bug with .net 4.0 and WPF. Something to do with UI automation and large complicated visual element trees causing WPF to cause a system to lockup and slow down. This did not bode well for writing the application in WPF. *sigh* back to writing the app in win forms again. /rollseyes After a week of back and fourth and nothing to really show for it, most of the time I spent and code I wrote got me further and further away from the end goal. Which leads me the title of this post. I have self diagnosed Anal-para-complica-tard-isis syndrome. In other words I suffer from analysis paralysis complicatardation with acute over engineering retarex. Definitions:
Complicatardation (n.) "someone who is retardedly over-complicated"
Retarex (adj.) "something that is complex to a retarded degree."
Portmanteau “a combination of two (or more) words or morphemes, and their definitions, into one new word.” PS: You see what I did thar? :P
634cb2da-05e4-4db0-b98f-ab44794d1fbe|0|.0
Source (adapted for GenericImage) -> http://stackoverflow.com/a/11176961/341706
/// <summary>
/// Rotates the image.
/// </summary>
/// <param name="image">
/// The source image to rotate.
/// </param>
/// <param name="angle">
/// The angle in degrees to rotate the image.
/// </param>
/// <param name="centerX">The x position of the rotation axis.</param>
/// <param name="centerY">The y position of the rotation axis.</param>
/// <returns>
/// Returns a new rotated image.
/// </returns>
public static GenericImage<T> Rotate<T>(this GenericImage<T> image, int centerX, int centerY, float angle)
{
// source (adapted for GenericImage) -> http://stackoverflow.com/a/11176961/341706
var radians = (Math.PI / 180) * angle;
var cos = Math.Cos(radians);
var sin = Math.Sin(radians);
var newImage = new GenericImage<T>(image.Width, image.Height);
for (var x = 0; x < image.Width; x++)
for (var y = 0; y < image.Height; y++)
{
var m = x - centerX;
var n = y - centerY;
var j = ((int)(m * cos + n * sin)) + centerX;
var k = ((int)(n * cos - m * sin)) + centerY;
if (j >= 0 && j < image.Width && k >= 0 && k < image.Height)
{
newImage[x, y] = image[j, k];
}
}
return newImage;
}
44f6028c-a763-4abd-b834-f4d1ed6833ce|0|.0
Source -> http://stackoverflow.com/questions/10322341/simple-algorithm-for-drawing-filled-ellipse-in-c-c
/// <summary>
/// Draws a filled Ellipse.
/// </summary>
/// <param name="image">
/// The destination image.
/// </param>
/// <param name="x">
/// The x left most position of the ellipse.
/// </param>
/// <param name="y">
/// The y top most position of the ellipse.
/// </param>
/// <param name="width">
/// The width of the ellipse.
/// </param>
/// <param name="height">
/// The height of the ellipse.
/// </param>
/// <param name="color">
/// The color to use.
/// </param>
public static void FillEllipse<T>(this GenericImage<T> image, int x, int y, int width, int height, T color)
{
width = width / 2;
height = height / 2;
var centerX = x + width;
var centerY = y + height;
// source -> http://stackoverflow.com/questions/10322341/simple-algorithm-for-drawing-filled-ellipse-in-c-c
for (var indexY = -height; indexY <= height; indexY++)
{
for (var indexX = -width; indexX <= width; indexX++)
{
var dx = indexX / (double)width;
var dy = indexY / (double)height;
if (dx * dx + dy * dy <= 1)
{
image[centerX + indexX, centerY + indexY] = color;
}
}
}
}
fff06423-b3f9-4405-a901-8f0401b9141e|0|.0
Source (converted from C++) -> http://www.dailyfreecode.com/Code/draw-ellipse-midpoint-ellipse-algorithm-714.aspx
/// <summary>
/// Draws a Ellipse.
/// </summary>
/// <param name="image">
/// The destination image.
/// </param>
/// <param name="centerX">
/// The x center position of the circle.
/// </param>
/// <param name="centerY">
/// The y center position of the circle.
/// </param>
/// <param name="width">
/// The width of the Ellipse.
/// </param>
/// <param name="height">
/// The height of the Ellipse.
/// </param>
/// <param name="color">
/// The color to use.
/// </param>
public static void DrawEllipse<T>(this GenericImage<T> image, int centerX, int centerY, int width, int height, T color)
{
// source (converted from C++) -> http://www.dailyfreecode.com/Code/draw-ellipse-midpoint-ellipse-algorithm-714.aspx
float aa = (width * width);
float bb = (height * height);
float aa2 = (aa * 2);
float bb2 = (bb * 2);
float x = 0;
float y = height;
float fx = 0;
float fy = (aa2 * height);
float p = (int)(bb - (aa * height) + (0.25 * aa) + 0.5);
image[(int)(centerX + x), (int)(centerY + y)] = color;
image[(int)(centerX + x), (int)(centerY - y)] = color;
image[(int)(centerX - x), (int)(centerY - y)] = color;
image[(int)(centerX - x), (int)(centerY + y)] = color;
while (fx < fy)
{
x++;
fx += bb2;
if (p < 0) p += (fx + bb);
else
{
y--;
fy -= aa2;
p += (fx + bb - fy);
}
image[(int)(centerX + x), (int)(centerY + y)] = color;
image[(int)(centerX + x), (int)(centerY - y)] = color;
image[(int)(centerX - x), (int)(centerY - y)] = color;
image[(int)(centerX - x), (int)(centerY + y)] = color;
}
p = (int)((bb * (x + 0.5) * (x + 0.5)) + (aa * (y - 1) * (y - 1)) - (aa * bb) + 0.5);
while (y > 0)
{
y--;
fy -= aa2;
if (p >= 0) p += (aa - fy);
else
{
x++;
fx += bb2;
p += (fx + aa - fy);
}
image[(int)(centerX + x), (int)(centerY + y)] = color;
image[(int)(centerX + x), (int)(centerY - y)] = color;
image[(int)(centerX - x), (int)(centerY - y)] = color;
image[(int)(centerX - x), (int)(centerY + y)] = color;
}
}
19315d3b-b658-4a90-b895-b3a7ffec7a23|0|.0
Source -> http://www.dailyfreecode.com/code/fill-circle-scan-line-circle-fill-675.aspx
/// <summary>
/// Fills a circle.
/// </summary>
/// <param name="image">
/// The destination image.
/// </param>
/// <param name="centerX">
/// The x center position of the circle.
/// </param>
/// <param name="centerY">
/// The y center position of the circle.
/// </param>
/// <param name="radius">
/// The radius of the circle.
/// </param>
/// <param name="color">
/// The color to use.
/// </param>
public static void FillCircle<T>(this GenericImage<T> image, int centerX, int centerY, int radius, T color)
{
// source -> http://www.dailyfreecode.com/code/fill-circle-scan-line-circle-fill-675.aspx
int x1;
int x2;
var counter = (centerY + radius);
for (var count = (centerY - radius); count <= counter; count++)
{
x1 = (int)(centerX + Math.Sqrt((radius * radius) - ((count - centerY) * (count - centerY))) + 0.5);
x2 = (int)(centerX - Math.Sqrt((radius * radius) - ((count - centerY) * (count - centerY))) + 0.5);
image.DrawLine(x1, count, x2, count, color);
}
}
cd6a7ae2-c240-46ca-9a96-1a51b2ca790a|0|.0
Source (converted from Java) -> http://rosettacode.org/wiki/Bitmap/Midpoint_circle_algorithm#Java
/// <summary>
/// Draws a circle.
/// </summary>
/// <param name="image">
/// The destination image.
/// </param>
/// <param name="centerX">
/// The x center position of the circle.
/// </param>
/// <param name="centerY">
/// The y center position of the circle.
/// </param>
/// <param name="radius">
/// The radius of the circle.
/// </param>
/// <param name="color">
/// The color to use.
/// </param>
public static void DrawCircle<T>(this GenericImage<T> image, int centerX, int centerY, int radius, T color)
{
// source (converted from Java) -> http://rosettacode.org/wiki/Bitmap/Midpoint_circle_algorithm#Java
var d = (5 - radius * 4) / 4;
var x = 0;
var y = radius;
do
{
// ensure index is in range before setting (depends on your image implementation)
// in this case we check if the pixel location is within the bounds of the image before setting the pixel
image[centerX + x, centerY + y] = color;
image[centerX + x, centerY - y] = color;
image[centerX - x, centerY + y] = color;
image[centerX - x, centerY - y] = color;
image[centerX + y, centerY + x] = color;
image[centerX + y, centerY - x] = color;
image[centerX - y, centerY + x] = color;
image[centerX - y, centerY - x] = color;
if (d < 0)
{
d += 2 * x + 1;
}
else
{
d += 2 * (x - y) + 1;
y--;
}
x++;
} while (x <= y);
}
87e7dda7-bb65-4874-8846-50583b2109bd|0|.0
Source (converted from C) -> http://rosettacode.org/wiki/Bitmap/Bresenham%27s_line_algorithm#C
/// <summary>
/// Draws a line on an <see cref="GenericImage{T}"/>.
/// </summary>
/// <param name="image">
/// The destination image.
/// </param>
/// <param name="x1">
/// The x position for the start of the line.
/// </param>
/// <param name="y1">
/// The y position for the start of the line.
/// </param>
/// <param name="x2">
/// The x position for the end of the line.
/// </param>
/// <param name="y2">
/// The y position for the end of the line.
/// </param>
/// <param name="color">
/// The color that the line will be drawn with.
/// </param>
public static void DrawLine<T>(this GenericImage<T> image, int x1, int y1, int x2, int y2, T color)
{
// source (converted from C) -> http://rosettacode.org/wiki/Bitmap/Bresenham%27s_line_algorithm#C
int dx = Math.Abs(x2 - x1), sx = x1 < x2 ? 1 : -1;
int dy = Math.Abs(y2 - y1), sy = y1 < y2 ? 1 : -1;
int err = (dx > dy ? dx : -dy) / 2;
for (; ; )
{
image[x1, y1] = color;
if (x1 == x2 && y1 == y2) break;
int e2 = err;
if (e2 > -dx) { err -= dy; x1 += sx; }
if (e2 < dy) { err += dx; y1 += sy; }
}
}
a7b3d7dd-62eb-4a99-81d4-160334ebc985|0|.0
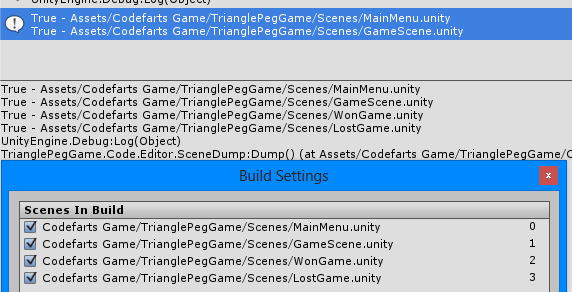
You can get access to the build order for scenes in your editor scripts by calling EditorBuildSettings.scenes. This allows you to control what scenes are included with the build through your editor code. public class SceneDump
{
[MenuItem("Codefarts/Dump Scenes")]
public static void Dump()
{
var parts = from part in EditorBuildSettings.scenes
select string.Format("{0} - {1}", part.enabled, part.path);
Debug.Log(string.Join("\r\n", parts.ToArray()));
}
}

0a9578f1-d89e-4a32-8bb2-be2f97156f4d|0|.0
|
|